-
[React ]추천 검색어 구현Web/Front-End 2021. 3. 11. 17:33


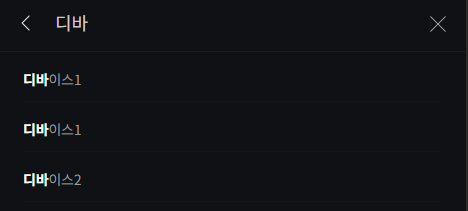
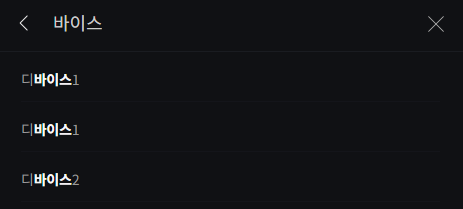
위와 같은 추천 검색어 기능을 라이브러리 없이 리액트만으로 구현을 해보고 싶었다.
항상 무슨 코드를 짤때 배우는 입장이라 라이브러리를 최대한 배제하고 순수코드만으로 짜고싶어 리액트로 짜보기로했다.
검색어들은 json파일로 더미데이터를 생성해놨고, 해당 리스트들을 axios 호출을 통해 불러온다.
axios.all([DeviceData.getLastDeviceList(), DeviceData.getLiveDeviceList()]) .then(axios.spread((lastRes, liveRes) => { for (let i = 0; i < lastRes.data.device.length; i++) { if (lastRes.data.device[i].name.includes(searchValue)) { setItemList([]) setItemList(itemList => [...itemList, lastRes.data.device[i]]) } } for (let i = 0; i < liveRes.data.device.length; i++) { if (liveRes.data.device[i].name.includes(searchValue)) { setItemList(itemList => [...itemList, liveRes.data.device[i]]) } } })) .catch((error) => { console.error(error) })searchValue가 변할때마다 요청을 해야하니 useEffect안에 넣어준다.
useEffect(() => { axios.all([DeviceData.getLastDeviceList(), DeviceData.getLiveDeviceList()]) .then(axios.spread((lastRes, liveRes) => { for (let i = 0; i < lastRes.data.device.length; i++) { if (lastRes.data.device[i].name.includes(searchValue)) { setItemList([]) setItemList(itemList => [...itemList, lastRes.data.device[i]]) } } for (let i = 0; i < liveRes.data.device.length; i++) { if (liveRes.data.device[i].name.includes(searchValue)) { setItemList(itemList => [...itemList, liveRes.data.device[i]]) } } })) .catch((error) => { console.error(error) }) return () => setItemList([]) }, [searchValue])값들을 반복문을 돌리며 data.name에 searchValue가 포함되는지 검색어가 입력 될때마다 검사해주고
일치하는 데이터들을 itemList에 넣어준다.
const ArrayData = itemList.map((item, index) => { return ( <li key={index}> <button type="button" className="btn btn-searching" onClick={() => {}} }> <span>{item.name.split(searchValue)[0]}<em>{searchValue}</em>{item.name.split(searchValue)[1]}</span> </button> </li> ) })맵 함수를 이용해 itemList를 컴포넌트화 해준다.
item을 현재 검색어를 기준으로 잘라 불일치하면 포함되지 않은 부분은 em태그 바깥에 작성한다. 이 문장은 강조 글자를 결정하는 부분이다.
해당 컴포넌트를
return ( <ul> {ArrayData} </ul> )화면에 띄어주는 코드를 작성한다.
'Web > Front-End' 카테고리의 다른 글
[React] 정해진 횟수 연속 클릭 구현 (0) 2021.03.11 [React] 같은 계층의 중첩 라우터끼리 페이지 이동 (0) 2021.03.11 [ES6 ]Axios 모듈화 (0) 2021.03.11 [React] Modal 모듈화및 Portal (0) 2021.03.11 [React] react-activation 과 주기적 Api 호출 (0) 2021.03.11